目前大多数网站导航图标都是使用Font Awesome图标库
本站一直使用老李<非你莫属>的zblog主题,里面大部分都集成了Font Awesome(奥森图标),
使用奥森图标有很多优点,用图标代替图片,加载快,使用灵活。
但是就我个人来说还是觉得彩色好看
于是就使用阿里的矢量图标库:https://www.iconfont.cn。
首先这是中国人自己的图标库,其次搜索图标非常方便,而且可以上传自己制作的图标!并且可以设置彩色图标!这也是本文要讲的Symbol引用:
这是一种全新的使用方式,应该说这才是未来的主流,这种用法其实是做了一个svg的集合,与传统方法相比具有如下特点:
支持多色图标了,不再受单色限制。
通过一些技巧,支持像字体那样,通过font-size,color来调整样式。
兼容性较差,支持 ie9+,及现代浏览器。
浏览器渲染svg的性能一般,还不如png。
效果展示:
是不是很好看,哈哈!废话不多说。直接上手!
教程开始:
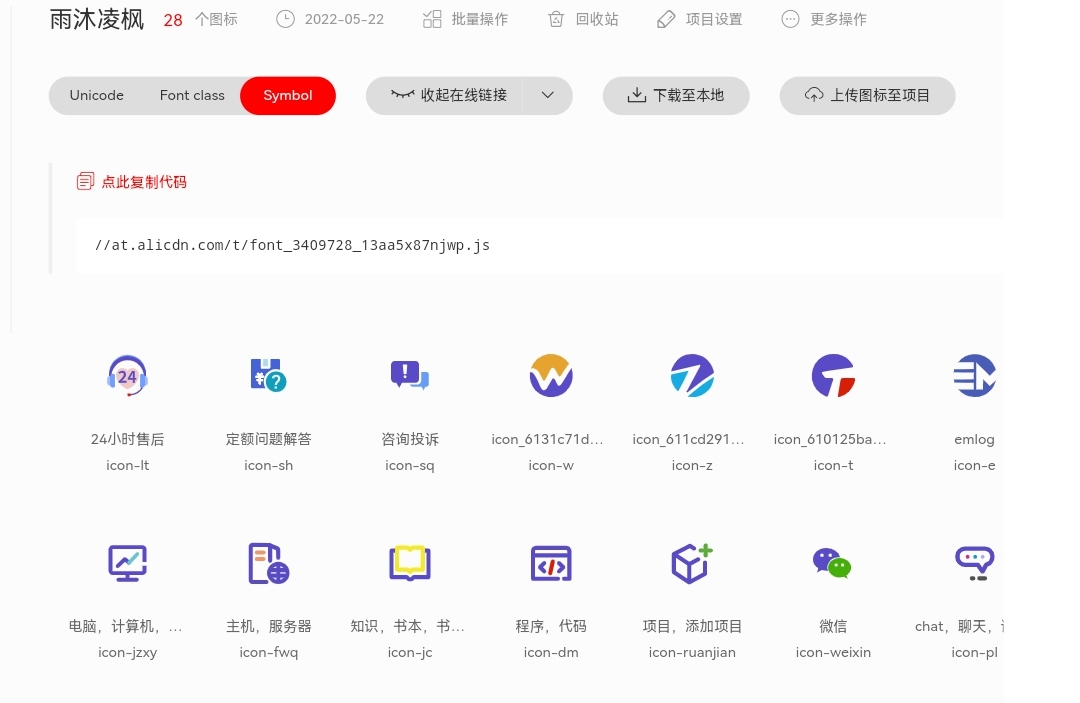
第一步:搜索想要的图标,并添加到项目文件夹中。
特别注意:在项目文件夹里面图标变动时(增加,删除等),需要重新生成链接,同时我们的引用也要刷新
生成Symbol链接:<这个是我用的,你们自己生成个>
//at.alicdn.com/t/font_2021906_uv9sravyr9q.js
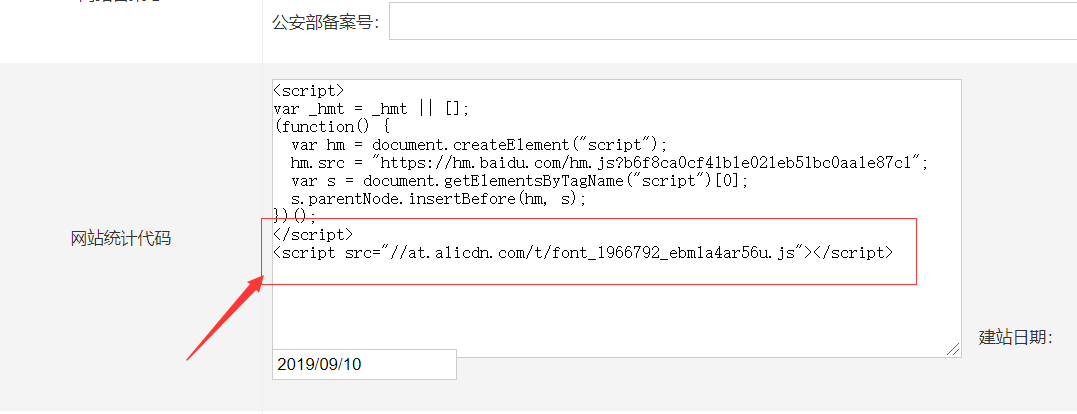
将代码加入到公共引用文件中,宁静致远主题可以直接写在网站代码这里。尽量不要直接更改源文件,主题更新可能会导致设置失效。但是设置在主题配置里面应该是稳的
其它主题应该也有类似的地方可以直接写入。
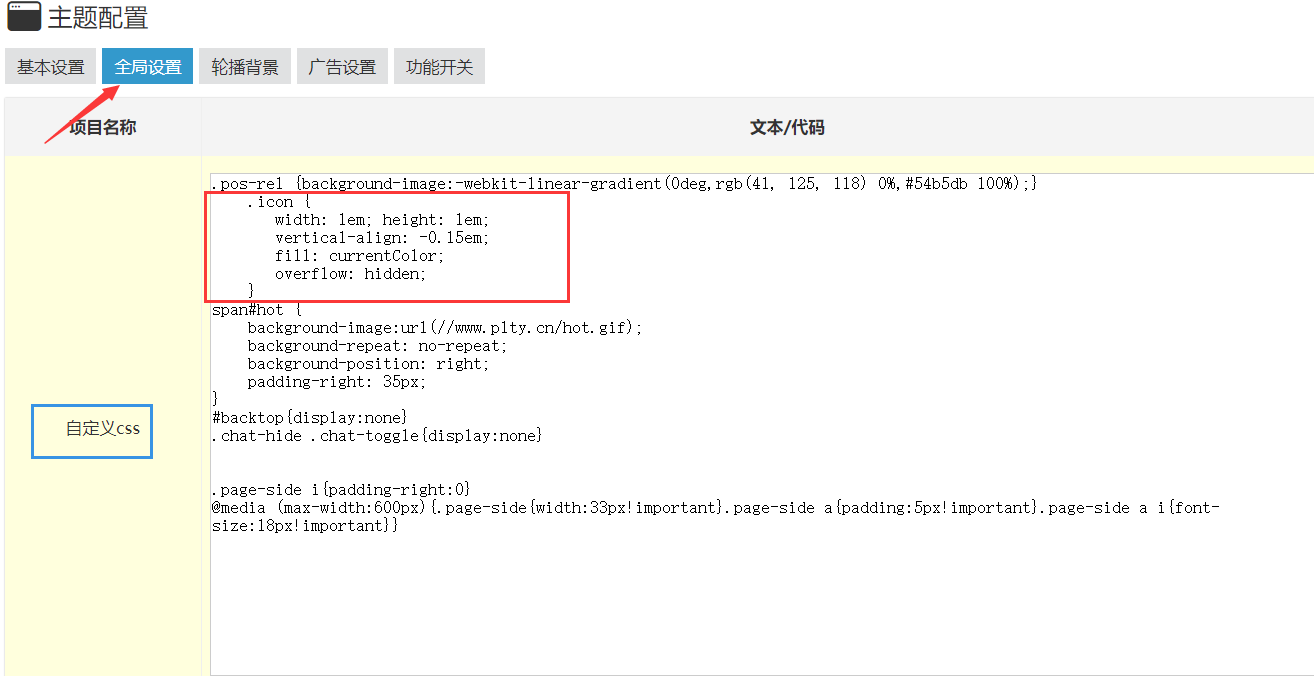
第二步:加入通用CSS代码。引用一次就可以了
.icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; }</style>宁静主题的话可以直接放在自定义CSS里面,其它主题应该也有类似的地方(如果没有,欢迎加入宁静致远的队伍中来>宁静致远(Quietlee))
第三步:选择要使用的图标,获取代码,应用到分类菜单前。
<svg class="icon" aria-hidden="true"> <use xlink:href="#这里是复制的图标代码"></use> </svg>
复制图标代码,填入上面代码位置里,'#'等号是有的,那句中文替换成复制的代码。
最后,就跟我们之前使用Font Awesome图标一样。
<i class="fa fa-cloud"></i>
把我们刚刚得到的代码
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-zhuye"></use> </svg>
加入到想要添加的地方。跟上面那个使用方法一样的。
很简单吧!快使用起来吧!看看你们有找到什么好看的图标呢!













还没有评论,来说两句吧...